Introduction
This posting walks you through the process of customizing the AccessDenied application page using Visual Studio 2010, step-by-step. The AccessDenied application appears when a user attempts to access a resource for which he or she does not have the necessary permissions:
The approach used to customize this application page can also be used to modify the other customizable application pages, including:
Step 1: Create a new SharePoint 2010 project
This posting has presented the necessary steps for customizing the SharePoint Server 2010 customizable application pages using Visual Studio 2010. The approach used in this posting was to deploy the customization as a feature to the SharePoint instance. All references used in developing this posting are listed below. You can also implement custom application pages through PowerShell methods, which are discussed in the references cited below.
References
This posting walks you through the process of customizing the AccessDenied application page using Visual Studio 2010, step-by-step. The AccessDenied application appears when a user attempts to access a resource for which he or she does not have the necessary permissions:
The approach used to customize this application page can also be used to modify the other customizable application pages, including:
- Confirmation.aspx
- Error.aspx
- Login.aspx
- ReqAcc.aspx
- SignOut.aspx
- WebDeleted.aspx
Step 1: Create a new SharePoint 2010 project
- Launch Visual Studio 2010
- On the Start page, click New Project. The New Project dialog appears.
- On the tree panel, at left, select Visual C#, the SharePoint, and then 2010.
- On the list pane, at center, select Empty SharePoint Project.
- In the Name field, below, enter a name. For this project, the name will be CustomErrorPageFeature2:
- Click OK. The SharePoint Customization Wizard dialog appears.
- Enter the URL to the web application to which you want to deploy the new feature.
- Select Deploy as a farm solution.
- Click Finish. The Visual Studio 2010 desktop appears.
- In Solution Explorer, at right, right-click on the project name, point to Add, and then point to SharePoint Layouts Mapped Folder:
- Click this selection. A Layouts folder and CustomErrorPageFeature2 subfolder are added to the project.
The Layouts folder points to the virtual _layouts folder physically located here:
C:\Program Files\Common Files\Microsoft Shared\Web Server Extensions\14\TEMPLATE\LAYOUTS
- In Solution Explorer, right-click on the project name, point to Add, and then point to SharePoint Images Mapped Folder. The Images folder points to the virtual images folder that is physically located here: C:\Program Files\Common Files\Microsoft Shared\Web Server Extensions\14\TEMPLATE\IMAGES
- Click this selection. An Images folder and CustomErrorPageFeature2 subfolder are added to the project. The project now presents two mapped folders, each pointing to physical folders in SharePoint:
- In Solution Explorer, right-click on Layouts/CustomErrorPageFeature2 subfolder, point to Add, and then point to New Item.
- Click this item. The Add New Item dialog appears.
- On the left tree panel, select Visual C#, SharePoint, and 2010.
- On the center list panel, select Application Page.
- In the Name field, enter a name for the application page. For this posting, the feature will be named CustomAccessDenied.aspx.
- Click Add. The new application page is added and the page is opened in design view.
- Right-click on Layouts/CustomErrorPageFeature2 subfolder again, point to Add, and then point to Existing Item.
- Navigate to: C:\Program Files\Common Files\Microsoft Shared\Web Server Extensions\14\TEMPLATE\LAYOUTS, and then select AccessDenied.
- Click Add.
- Now, right-click on the Images/CustomErrorPageFeature2 subfolder, point to Add, and then point to Existing Item.
- Navigate to your image, and then select your image.
- Click Add.
- The project should now include two application pages in the Layouts folder and an image in the Images folder:
- If it is not already open, double-click on CustomAccessDenied.aspx.
- Select everything in this file (CTRL+A), and then remove it (CTRL+X).
- If it is not already open, double-click on AccessDenied.aspx. It will appear in Design view.
- Select everything in this file (CTRL+A), and then copy (CTRL+C).
- Go to CustomAccessDenied.aspx.
- Paste into this file (CTRL+V).
- In Solution Explorer, select AccessDenied.aspx.
- Press the DEL key, and click OK at the warning prompt.
- Save the project.
- Go to CustomAccessDenied.aspx and review its markup. Look for the place holder tag, PlaceHolderPageTitleInTitleArea. The Text property of this control determines what appears for the application title:
- For this place holder, edit the Text property by removing the in-line ASP code, and replacing with your desired text. For this posting, the text will be replaced with: Oops! You don't have the appropriate permissions to access this resource!
- Look for the PlaceHolderPageTitle tag, and edit its Text property by replacing the in-line script with your desired text. The Text property of this control determines what appears in the browser tab or title for this page:
- For this posting, edit the text to replace it with: Oops! Access Denied!
- Next, add the following script tag, editing the image file name to whatever you appropriate to your image:
<asp:Content ID="Content6" ContentPlaceHolderId="PlaceHolderIcon" runat="server"> <img title="pgclogo" border="0" alt="PGC Logo" src="/_layouts/images/CustomErrorPageFeature2/Bee_Spring_2010.jpg" height="41" width="50" /> </asp:Content>
This control determines the image that is displayed on the page:
- In Solution Explorer, look for the Features folder. Right-click this folder, and then point to Add Feature.
- Click this item. The Feature1.feature tab appears:
- In Solution Explorer, look for the new feature you added. It will appear in the Features folder. By default it is named Feature1. Right-click this item, and then point to Add Event Receiver.
- Click this item. A new tab code view will appear, Feature1.EventReceiver.cs:
- In this code view, look for the FeatureActivated and FeatureDeactivating methods. This will be commented out by default.
- Uncomment both of these methods.
- Add a using directive for the SharePoint.Administration namespace:
using Microsoft.SharePoint.Administration
- Add the following code within the FeatureActivated method:
using (SPSite site = new SPSite("http://spdev12")) { //Get a reference to the web application. SPWebApplication webApp = site.WebApplication; //Update AccessDenied application page to AxsDnd.aspx. webApp.UpdateMappedPage(SPWebApplication.SPCustomPage.AccessDenied, "/_layouts/CustomErrorPageFeature2/CustomAccessDenied.aspx"); webApp.Update(); } - Add the following code within the FeatureDeactivating method:
using (SPSite site = new SPSite("http://spdev12")) { //Get a reference to the web application. SPWebApplication webApp = site.WebApplication; //Reset the mapping to the default application page. webApp.UpdateMappedPage(SPWebApplication.SPCustomPage.AccessDenied, null); webApp.Update(); } - Next, update URL in the SPSite method to point to your site. For this posting, the URL is updated to http://spdev12:
- In Solution Explorer, right-click the project name, and then point to Build.
- Click this item. After a few moments, the build process is completed, and any warnings and errors encountered during this process are listed in the Error panel. You can ignore the warning associated with the PlaceHolderIcon control.
- In Solution Explorer, right-click the project name, and then point to Deploy.
- Verify that the deploy process was completed successfully, by viewing the Output list.
- Open a browser, and then connect to Central Administration.
- In Central Administration, go: System Settings > Farm Management > Manage Farm Solutions.
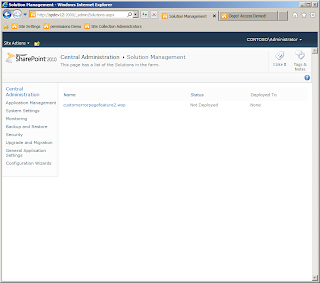
- Verify that your new farm solution appears listed.
- Click on the farm solution, and then verify that it was already deployed.
- Open a browser, and then connect to a page in the web application that only a site owner or administrator should be able to access, such as, for example, the Site Collection Administrators page.
- From the user menu, in the top right corner of the page, point to Sign in as Different User.
- Click this item.
- At the prompt, enter authentication details for a test account that does not have owner permissions.
- Click OK. The new Access Denied application page should now appear:
- Verify that the browser and page titles are as configured, and that the new page icon is also the one configured.
- Leaving this page as it is, for the moment. Do not close this browser page or navigate away from it.
- From a new browser tab or browser instance, connect to Central Administration.
- In Central Administration, go: System Settings > Farm Management > Manage Farm Solutions.
- Click on the your solution listed. The Solution Properties page is displayed.
- Click Retract Solution. The Retract Solution page is displayed.
- Leave all settings default, and then click OK. You are navigated back to the Solution Management page. Refresh the page, to observe the status of the retraction process.
- After a minute of two, the status will be updated to indicate that the retraction process has been completed.
- Go back to the browser page still displaying the new access denied application page.
- Press the CTRL key, while also pressing F5. The page will be refreshed, and the default access denied page should then appear.
- This completes this posting.
This posting has presented the necessary steps for customizing the SharePoint Server 2010 customizable application pages using Visual Studio 2010. The approach used in this posting was to deploy the customization as a feature to the SharePoint instance. All references used in developing this posting are listed below. You can also implement custom application pages through PowerShell methods, which are discussed in the references cited below.
References
- SPWebApplication Class
- Mapping Custom Error Pages for SharePoint 2010 Site
- Customizing AccessDenied, SignOut and other pages in SharePoint 2010 using PowerShell
- How to Customize Error Page, Page Not Found and Access Denied in SharePoint 2010
- Creating a custom Error page in SharePoint 2010……..and, yeah I know, along with Correlation ID
- Working with content placeholder controls
- Developing SharePoint 2010 features using Visual Studio 2010
- How to customize application pages in the Layouts folder in SharePoint
- PowerShell Methods






































2 comments:
Is it possible to do this for a single site collection?
so the other site collections keep the default?
Yes, so long as you create a custom Layouts folder to contain them.
Post a Comment