Introduction
In this procedure, you'll be shown step-by-step how to build a customized view of live data, referred to as a data view or also the data view web part. In this procedure, you will add a new page to your SharePoint instance that contains a custom data view onto XML data available over the Internet. You'll do this in three phases: 1) create data connections, 2) build the data view, 3) add the new page and its data view to SharePoint so that it can be viewed by others. This walkthrough was performed on SharePoint Server 2007 Enterprise hosted on Windows Server 2003 Enterprise Edition. Good Luck!
Procedure
Phase 1: Create Data Connections
Launch SharePoint Designer.
From the Data View menu select Manage Data Sources
Notice how the right task pane changed. It now displays the Data Source Library. Now we need to obtain an XML data source. News sources come in both RSS and XML formats. We'll take the XML format. A list of News source feeds is available at [5].
Let's select the BBC News Headlines feed:
After you added the data feed it will appear under the XML Files group in the Data Source Library:
You can do this with any XML data feed. For example NOAA has a number of data feeds [6]. Here are weather data feeds for the State of Maine:
You can also add database connections and connections to other SharePoint libraries. For the purposes of this procedure we'll focus on XML data feeds. Now hover the cursor over the data feed item you just added. If you were following this procedure that would be rss091. And then clock the down arrow. This will open a list of task that you can perform.
Select Show Data. This causes the Data Source Details task pane to appear and display details of the item selected in the Data Source Library task pane. the data connection item to expand showing you all of the fields available for the data feed.
Note that next to the item field are some numbers and left and right arrows. These indicate to you just how many items are currently available from this feed. By clicking the arrows you can actually cycle through the list items and see some of their data in the Data Source Details pane. It's helpful to study the fields that are display for you'll observe that not all of the fields are repetitive. For this procedure we'll focus on the repeating fields. Having created a data source you're ready to move on to building a data view.
Phase 2: Building a Data View
From the File menu point to New and then select Create from Master Page...
Click OK at the prompt.
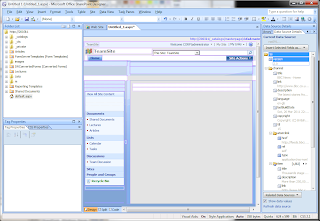
What this does is add a blank page to the SharePoint Designer work space (the center pane) that is based upon the Master Page of the SharePoint site you connected to.
Look carefull in the center pane and you'll see the PlaceHolderMain item. Click below this item title in the box below it and you'll see a tiny arrow appear to its right. Click on this and a couple of action items will appear.

Select the Create Custom Content action item and then click the Split tab down below.
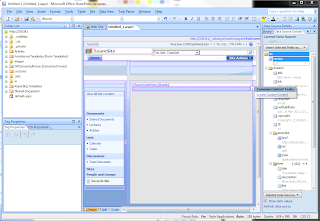
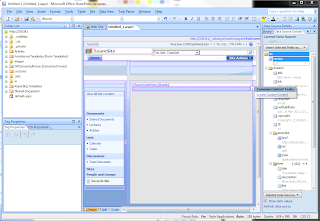
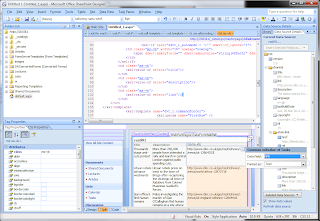
You're given a view much like Visual Studio where one pane displays the code page and another pane displays the design view page. Now from the Insert menu point to SharePoint Controls and the select Web Part Zone.
Both panes are updated to display place holders for a web part - what will eventually become a custom data view.
Now, look at the Data Source Details pane to the right, and then select the fields you want displayed. For the purposes of this procedure I selected the repeating title, description, and link fields below the item category. Once you have these selected, drag and drop them onto the box that states Click to insert a Web Part. After a few moments, you'll see the first few items of the news feed displayed.
Now let's format this list. As you move your cursor around the design view pane, you see some small arrow buttons appear. Clicking these brings up action lists. Move your cursor around the first row of items, specifically over the link itself. A right arrow button appears. Click this button.
It would be convenient for the user if the link is formatted as a hyperlink, enabling the user to simply click the link associated with a particular article summary and be immediately taken to that article in toto. To do this, click the down arrow to the Format as drop down list, and then select hyperlink.
Click Yes.
Click OK. Observe how the color of the text in the td.ms-vb column has changed.
Now let's explore some additional formatting options. However your cursor in the row containing the text rss091. A right arrow button will appear. Click this arrow.
There are many other formatting options that you can explore here. For the purposes of this procedure, we'll look at just one more formatting option, the Change Layout... option. Click this link.
In this list box dialog are a number of different formats to choose from. For the purposes of this procedure, let's choose the second one down from the top, and then click OK. A warning prompt appears.
Click Yes. The formatting change is implemented immediately, and you'll be able to see it in the design view pane below. By completing this step, you have successfully created a data view. It remains to essentially publish this page to your SharePoint instance.
Phase 3: Adding the page to SharePoint.
From the File menu, click New.
On the New dialog, select the SharePoint Content tab up at top; select Document Libraries, to the left; and then select Document Library in the middle. Lastly, enter a name for the new document library in the Options group to the right. When you've done all these things, click OK. You'll see a new item appear in the SharePoint Designer Folder List pane.
If you refresh your connection to your SharePoint instance, you'll find that a new document library appears there too.
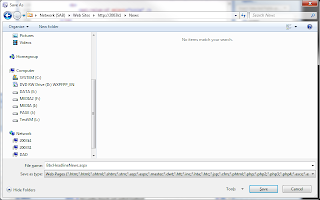
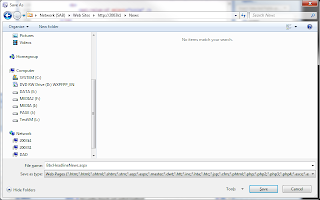
Back in SharePoint Designer, click the Save button in the Standard toolbar or select Save from the File menu.
Revise the name of the new page. For this procedure, the name is changed to BbcHeadlineNews.
Double-click the News folder icon that is displayed in the list pane. This takes you to the News folder for placing this new page.

Back in SharePoint Designer Folder List pane, you'll see a new item appear in the News folder.
In your browser, if you navigate to the News document library, you'll see the new page also displayed.
Clicking the BbcHeadlineNews item takes you to your newly created page listing the first ten items in the BBC Headline News data feed.
This completes this step-by-step procedure in building a data view. Using just the procedure you've tried out here, you can add many other XML data sources. Similarly, you can also add data from other kinds of data connections, including databases or even other SharePoint instances. You can also create more complex views of other list data within an existing SharePoint instance. There are all kinds of possibilities. Happy Computing!
References
In this procedure, you'll be shown step-by-step how to build a customized view of live data, referred to as a data view or also the data view web part. In this procedure, you will add a new page to your SharePoint instance that contains a custom data view onto XML data available over the Internet. You'll do this in three phases: 1) create data connections, 2) build the data view, 3) add the new page and its data view to SharePoint so that it can be viewed by others. This walkthrough was performed on SharePoint Server 2007 Enterprise hosted on Windows Server 2003 Enterprise Edition. Good Luck!
Procedure
Phase 1: Create Data Connections
Launch SharePoint Designer.
From the Data View menu select Manage Data Sources
Notice how the right task pane changed. It now displays the Data Source Library. Now we need to obtain an XML data source. News sources come in both RSS and XML formats. We'll take the XML format. A list of News source feeds is available at [5].
Let's select the BBC News Headlines feed:
http://www.bbc.co.uk/syndication/feeds/news/ukfs_news/front_page/rss091.xmlNow click the link Add an XML file... displayed in the Data Source Library task pane and then past in the XML news feed link:
After you added the data feed it will appear under the XML Files group in the Data Source Library:
You can do this with any XML data feed. For example NOAA has a number of data feeds [6]. Here are weather data feeds for the State of Maine:
You can also add database connections and connections to other SharePoint libraries. For the purposes of this procedure we'll focus on XML data feeds. Now hover the cursor over the data feed item you just added. If you were following this procedure that would be rss091. And then clock the down arrow. This will open a list of task that you can perform.
Select Show Data. This causes the Data Source Details task pane to appear and display details of the item selected in the Data Source Library task pane. the data connection item to expand showing you all of the fields available for the data feed.
Note that next to the item field are some numbers and left and right arrows. These indicate to you just how many items are currently available from this feed. By clicking the arrows you can actually cycle through the list items and see some of their data in the Data Source Details pane. It's helpful to study the fields that are display for you'll observe that not all of the fields are repetitive. For this procedure we'll focus on the repeating fields. Having created a data source you're ready to move on to building a data view.
Phase 2: Building a Data View
From the File menu point to New and then select Create from Master Page...
Click OK at the prompt.
What this does is add a blank page to the SharePoint Designer work space (the center pane) that is based upon the Master Page of the SharePoint site you connected to.
Look carefull in the center pane and you'll see the PlaceHolderMain item. Click below this item title in the box below it and you'll see a tiny arrow appear to its right. Click on this and a couple of action items will appear.

Select the Create Custom Content action item and then click the Split tab down below.
You're given a view much like Visual Studio where one pane displays the code page and another pane displays the design view page. Now from the Insert menu point to SharePoint Controls and the select Web Part Zone.
Both panes are updated to display place holders for a web part - what will eventually become a custom data view.
Now, look at the Data Source Details pane to the right, and then select the fields you want displayed. For the purposes of this procedure I selected the repeating title, description, and link fields below the item category. Once you have these selected, drag and drop them onto the box that states Click to insert a Web Part. After a few moments, you'll see the first few items of the news feed displayed.
Now let's format this list. As you move your cursor around the design view pane, you see some small arrow buttons appear. Clicking these brings up action lists. Move your cursor around the first row of items, specifically over the link itself. A right arrow button appears. Click this button.
It would be convenient for the user if the link is formatted as a hyperlink, enabling the user to simply click the link associated with a particular article summary and be immediately taken to that article in toto. To do this, click the down arrow to the Format as drop down list, and then select hyperlink.
Click Yes.
Click OK. Observe how the color of the text in the td.ms-vb column has changed.
Now let's explore some additional formatting options. However your cursor in the row containing the text rss091. A right arrow button will appear. Click this arrow.
There are many other formatting options that you can explore here. For the purposes of this procedure, we'll look at just one more formatting option, the Change Layout... option. Click this link.
In this list box dialog are a number of different formats to choose from. For the purposes of this procedure, let's choose the second one down from the top, and then click OK. A warning prompt appears.
Click Yes. The formatting change is implemented immediately, and you'll be able to see it in the design view pane below. By completing this step, you have successfully created a data view. It remains to essentially publish this page to your SharePoint instance.
Phase 3: Adding the page to SharePoint.
From the File menu, click New.
On the New dialog, select the SharePoint Content tab up at top; select Document Libraries, to the left; and then select Document Library in the middle. Lastly, enter a name for the new document library in the Options group to the right. When you've done all these things, click OK. You'll see a new item appear in the SharePoint Designer Folder List pane.
If you refresh your connection to your SharePoint instance, you'll find that a new document library appears there too.
Back in SharePoint Designer, click the Save button in the Standard toolbar or select Save from the File menu.
Revise the name of the new page. For this procedure, the name is changed to BbcHeadlineNews.
Double-click the News folder icon that is displayed in the list pane. This takes you to the News folder for placing this new page.

Back in SharePoint Designer Folder List pane, you'll see a new item appear in the News folder.
In your browser, if you navigate to the News document library, you'll see the new page also displayed.
Clicking the BbcHeadlineNews item takes you to your newly created page listing the first ten items in the BBC Headline News data feed.
This completes this step-by-step procedure in building a data view. Using just the procedure you've tried out here, you can add many other XML data sources. Similarly, you can also add data from other kinds of data connections, including databases or even other SharePoint instances. You can also create more complex views of other list data within an existing SharePoint instance. There are all kinds of possibilities. Happy Computing!
References
- Microsoft Support/Sharepoint/Sharepoint Designer: Create a Data View
- Icbridge: Exploring the Data View Web Part
- Microsoft Download Center: Windows SharePoint Services 3.0 Application Templates: All Templates
- Microsoft Download Center: SharePoint Designer 2007
- Geeklog: RSS, RDF, XML News Feed Resources
- NOAA: XML Feeds of Current Weather Conditions
- Click2Learn: Simple Data View Web Part
- Windows SharePoint Services Document: Application Templates for Windows SharePoint Services 3.0 – Under the Hood
- Data View conditional formatting using SharePoint Designer, SharePoint Administration & Development + InfoPath, Daniel
- None

































No comments:
Post a Comment