Introduction
This posting walks through the process of implementing flyout menus in the SharePoint 2010 global navigation. It integrates the discussions presented in other postings on this subject (see discussions in the references below). This process involves five critical steps:
Step 1: Modify MasterPage
This posting has presented a step-by-step walkthrough for how to implement flyout menus in the SharePoint 2010 global navigation. It involves a series of five critical steps, each of which must be completed for the flyout menu experience to be consistent or to display at all. This posting integrates the postings of previous bloggers on this subject who have discussed individual aspects of this process.
References
This posting walks through the process of implementing flyout menus in the SharePoint 2010 global navigation. It integrates the discussions presented in other postings on this subject (see discussions in the references below). This process involves five critical steps:
- Modify MasterPage TopNavigationMenuV4 and TopNavigationDataSource controls
- Activate Publishing Infrastructure feature
- Build web application site topology
- Activate site SharePoint Server Publishing feature
- Configure global navigation
Step 1: Modify MasterPage
- Launch SharePoint Designer 2010.
- Connect to the root site on the target web application.
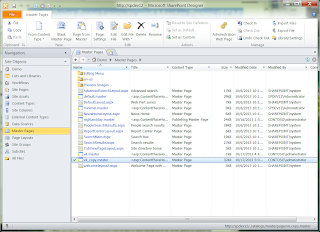
- On the Navigation panel, at left, select Master Pages. The Results panel at right updates to display a list of all Master pages for the site collection.
- Select the default master page, v4.master, and then make a copy of this, giving it a unique name. For this posting, the copy is named v4_copy.master.
- Select this copy, and then click the Check Out button on the Master Pages ribbon, above. A check appears next to v4_copy.master:
- On the Master Pages ribbon, click the Edit File button. The Results panel is updated to display the file contents.
- On the View tabs, at bottom, click the Code view tab. The Results panel is updated to display the page markup.
- In Code view, search for TopNavigationMenuV4. This is the ID for the SharePoint ASP.NET global navigation control. By default, it will look like so:
<SharePoint: AspMenu ID="TopNavigationMenuV4" Runat="server" EnableViewState="false" DataSourceID="topSiteMap" AccessKey="<%$Resources:wss,navigation_accesskey%>" UseSimpleRendering="true" UseSeparateCss="false" Orientation="Horizontal" StaticDisplayLevels="2" MaximumDynamicDisplayLevels="1" SkipLinkText="" CssClass="s4-tn"/>
- Edit the following parameters of this control to a value that will encompass all of your subsites and sub-subsites:
- MaximumDynamicDisplayLevels: 5.
- After modifying this parameter, the control markup will look like this (highlighted item is modified):
<SharePoint: AspMenu ID="TopNavigationMenuV4" Runat="server" EnableViewState="false" DataSourceID="topSiteMap" AccessKey="<%$Resources:wss,navigation_accesskey%>" UseSimpleRendering="true" UseSeparateCss="false" Orientation="Horizontal" StaticDisplayLevels="2" MaximumDynamicDisplayLevels="5" SkipLinkText="" CssClass="s4-tn"/> - In Code view, perform a search for TopNavigationDataSource. This is the ID for the delegate control that defines the region for the global navigation bar. By default, it looks like this (highlighted items are edited):
<SharePoint: DelegateControl runat="server" ControlId="TopNavigationDataSource" Id="topNavigationDelegate"> <Template_Controls> <asp:SiteMapDataSource ShowStartingNode="False" SiteMapProvider="SPNavigationProvider" id="topSiteMap" runat="server" StartingNodeUrl="sid:1002"/> </Template_Controls> </SharePoint: DelegateControl>
- Edit the following parameters of this control, like so:
- ShowStartingNode="True"
- SiteMapProvider="SPSiteMapProvider"
- Then completely remove this parameter:
- StartingNodeUrl="sid:1002
- After making these modifications, the TopNavigationDataSource configuration will look like so:
<SharePoint: DelegateControl runat="server" ControlId="TopNavigationDataSource" Id="topNavigationDelegate"> <Template_Controls> <asp:SiteMapDataSource ShowStartingNode="True" SiteMapProvider="SPSiteMapProvider" id="topSiteMap" runat="server" /> </Template_Controls> </SharePoint: DelegateControl>
- Save the file.
- Close Code view.
- Check the master page back in.
- Close SharePoint Designer 2010.
- Launch a browser and connect to the root site of the web application for which you want to implement flyout menus.
- Go: Site Actions > Site Settings > Site Collection Administration > Site collection features. The browser is navigated to the Features page.
- Scroll down this page until you find the SharePoint Server Publishing Infrastructure feature. By default, after building the farm, this feature will be deactivated.
- Click the Activate button for this feature:
- Close the browser or tab connected to Central Administration.
- This completes this step.
- In the target web application, build out the desired topology of sites, subsites, and sub-subsites.
- Navigate to the root site.
- Go: Site Actions > Site Settings > Site Actions > Manage site features. The browser is navigated to the site Features page.
- Scroll down to the SharePoint Server Publishing feature. This feature becomes available, once SharePoint Server Publishing Infrastructure has been activated for the web application.
- Click the Activate button for this feature:
- Repeat steps 3.2 through 3.4 for each site and subsite that you want to include in the flyout menu system.
- This completes this step.
- Navigate to the root site.
- Go: Site Actions > Site Settings > Look and Feel > Navigation. The browser is navigated to the Navigation Settings page.
- In the Global Navigation section, enable the Show subsites option:
- This is the only configuration change that needs to be done. Click OK. The browser is navigated back to the Site Settings page.
- Repeat steps 5.2 - 5.4 for each site and subsite that needs to be included in the flyout menu system. Once completed, all of the sites and subsites will appear in the appropriate flyout menu:
- This completes this step.
- Documents that are converted, as, for example, converting a Word document to HTML, using Word Automation Services, will be stored in the Pages folder of the site in which the conversion was performed. These pages are automatically added to the flyout menu system. Additionally, files that you add to the Pages folder will also appear in the flyout menu system.
- For example, in the screen capture below, the flyout menu option Website-Upgrade-Plan-1B2B is a file automatically converted to HTML and then published using Word Automation Services. The second item (shaded) is merely an ASPX page uploaded to the same Pages folder:
This posting has presented a step-by-step walkthrough for how to implement flyout menus in the SharePoint 2010 global navigation. It involves a series of five critical steps, each of which must be completed for the flyout menu experience to be consistent or to display at all. This posting integrates the postings of previous bloggers on this subject who have discussed individual aspects of this process.
References
- Introduction to SharePoint master pages
- SharePoint Page Layouts and Master Pages (ECM)
- Website Navigation
- Navigation, Flyouts menus
- Global navigation drop down menus in SharePoint 2010
- How to create global navigation submenu levels in SharePoint 2010
- Adding levels to the top navigation menu in SharePoint 2010
- Developer's memory bank: Flyouts in Top Toolbar navigation SharePoint 2010
- The ASP.NET TopNavigationMenuV4 control StaticDisplayLevels parameters sets the maximum level of the sites that will be dynamically displayed on the global navigation bar. By default, this is set to 2, which means that by default, the global navigation will display a link to the root site of the site collection and all subsites to the site collection root. Setting this to 1 will cause global navigation to only display a link to the root site collection.
- Adding items to the Pages folder: note that items added to this folder will automatically appear in the flyout menus. However, only ASPX pages, from my experience, open in the browser as web pages. I haven't yet figured out why this is so.
- New site or page does not appear in flyout menu: if you experience this, check the following:
- Verify that the SharePoint Server Publishing feature has been activated for this site. This is very likely the root cause, if the site does appear on the flyout menu from the root site, but not at the target site - or it appears at other sites.
- Sometimes, newly created sites do not appear on the flyout menu, for reasons unknown - perhaps latency? In any case, I have found that going to the root site, unchecking the Show subsites option, clicking OK, returning to the page, checking it again, and then clicking OK again, seems to resolve the problem.
- Deleted site or page continues to appear in flyout menu: if you experience this, I have found that procedure 2, immediately above, to be useful to clear the flyout menu of the deleted site or page link. It seems to cause SharePoint Server 2010 to rebuild the flyout menu system fresh.






No comments:
Post a Comment